今回はこんな方におすすめな技です。
この記事が参考になる方
- Powerpointのスライドショーでアニメーションを使ってオブジェクトを遅れて表示させたいが、編集スライドでそのオブジェクトが邪魔だと思っている方
- 印刷用とプレゼン用のファイルを分けるのが嫌な方
パワーポイントのスライドショーでのアニメーションは、躍動感のあるプレゼンテーションには必須ですよね!
ただ、いろいろと欠点もあって。。。
- 後からポップアップするオブジェクトが、別のオブジェクトと重なる位置にあると、編集しにくいし印刷の時に困る
- 印刷用とプレゼン用のファイルを別で作成必要
うまくスライドを作っておかないと、見栄えも効率も悪い場合があります。
目次~スライドショーでポップアップさせるオブジェクトを隠しておく方法~
失敗例と成功例として2つの手法を見ていきたいと思います。
オブジェクトを隠す失敗例
「後から表示するオブジェクトのみにアニメーション設定を施し、隠す為にオブジェクトを最背面にしておく」
これは失敗します。
スライドショーで表示するタイミングが来ても元のオブジェクトが邪魔で表示されません。
失敗例の手順
- 最初から表示するオブジェクトを準備
- ポップアップするオブジェクトを作成
- アニメーション – アニメーションの追加 – 開始 で好きなアクションを選ぶ
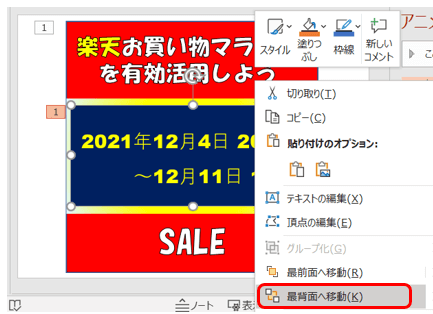
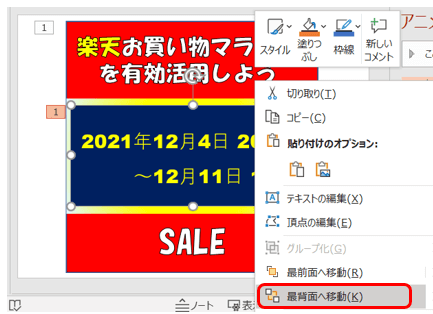
- ポップアップするオブジェクトを選択し、右クリック – 最背面にする
簡単なムービーを作りましたので、見てください。
[ad02]
オブジェクトを隠す成功例①
「後から表示するオブジェクトにアニメーション設定を施し、かつ元のオブジェクトに終了のアニメーションを施したのち、隠す為にオブジェクトを最背面にしておく」
成功例①の手順
- 最初から表示するオブジェクトを準備
- ポップアップするオブジェクトを作成
- アニメーション – アニメーションの追加 – 開始 で好きなアクションを選ぶ
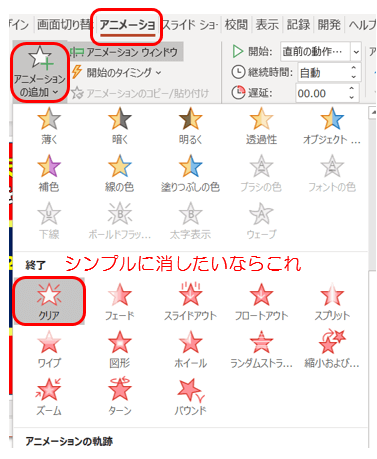
- 最初から表示していたオブジェクトに アニメーションの追加 – 終了 で好きなアクションを選ぶ
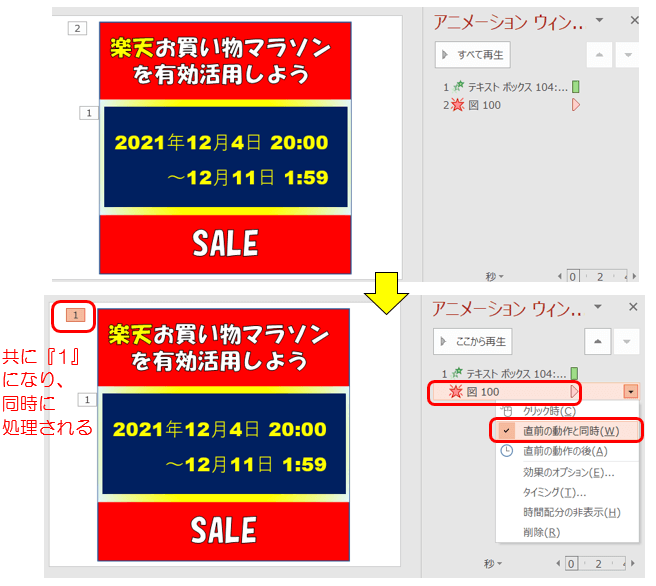
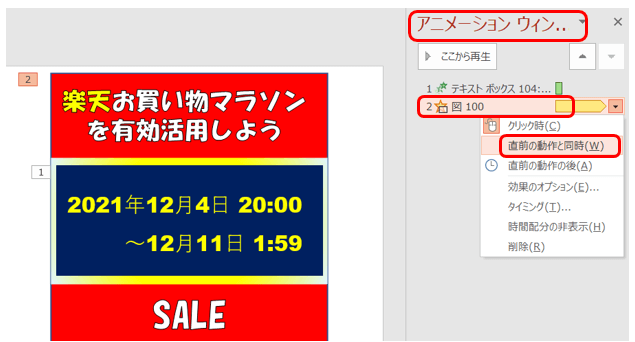
- アニメーションウィンドウで、③と④のアクションを同時にする設定をする
- ポップアップするオブジェクトを選択し、右クリック – 最背面にする
こうすると、ポップアップするオブジェクトが表示されると同時に、元のオブジェクトが消えます。
④~⑥の手順キャプチャです。



オブジェクトを隠す成功例②
「後から表示するオブジェクトにアニメーション設定を施し、かつ元のオブジェクトに強調(透過性)のアニメーションを施したのち、隠す為にオブジェクトを最背面にしておく」
成功例②の手順
- 最初から表示するオブジェクトを準備
- ポップアップするオブジェクトを作成
- アニメーション – アニメーションの追加 – 開始 で好きなアクションを選ぶ
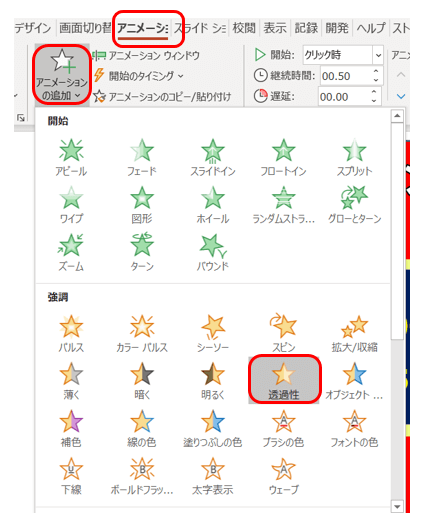
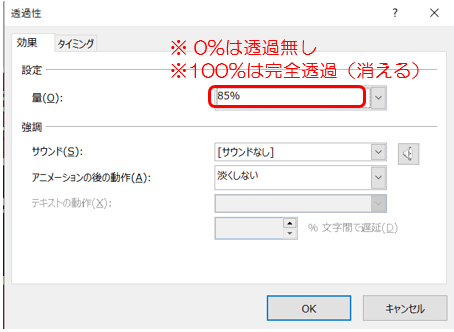
- 最初から表示していたオブジェクトに アニメーションの追加 – 強調 – 透過性 を選ぶ
- アニメーションウィンドウで、③と④のアクションを同時にする設定をする
- ポップアップするオブジェクトを選択し、右クリック – 最背面にする
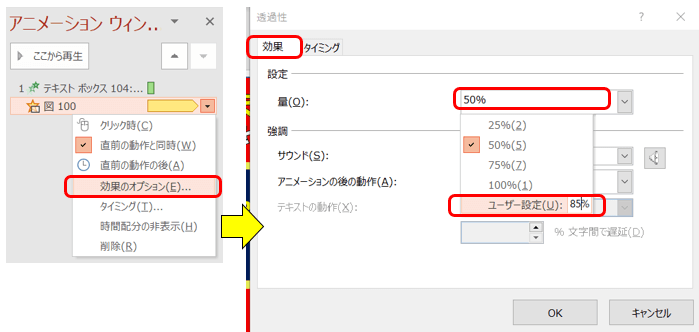
この設定だと、元のオブジェクトが完全に消えずうっすら残ります。
0%だと透過せず、100%だと完全に消えます。(100%は成功例①と同じ結果になる)
[ad05]
④~⑥の手順キャプチャです。





成功例②のショートムービーです。
[ad06]
[ad02]
おりんパパ的には、透過度を調整するだけで成功例①を再現できるので、成功例②をやっておけば調整しやすいと思います。
パワーポイントのポップアップならこちらの記事も参考になります。
 瞬間ズーム!Powerpointで画像を必要な時だけ拡大する方法(ポップアップもどき)
瞬間ズーム!Powerpointで画像を必要な時だけ拡大する方法(ポップアップもどき) 最後まで見て頂きありがとうございました。
広告
広告
広告