メール作成にそんなに時間をかけるべきなのか?
という事を自分でも思いつつ。。。
例えば結婚式二次会の幹事をやった時に招待メールを打つこともあるでしょう。
OutlookはHTML形式に対応しているので、
見出し+ハイパーリンクを活用することで、一味違ったメールを作る事ができます。
永久保存版のメールを作りたい時に参考にしてみて下さい。
見出し+ハイパーリンク活用の流れです。
① 本文作成
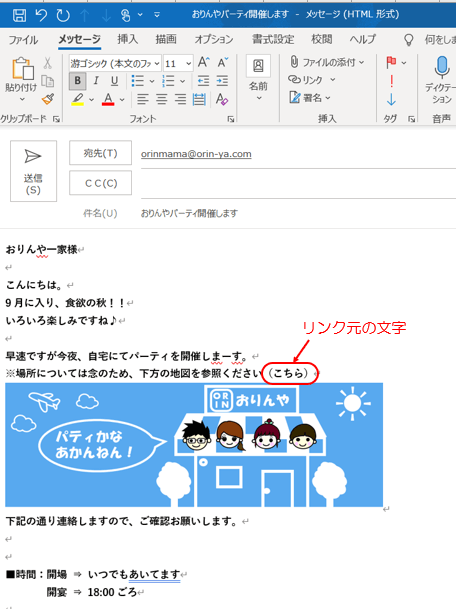
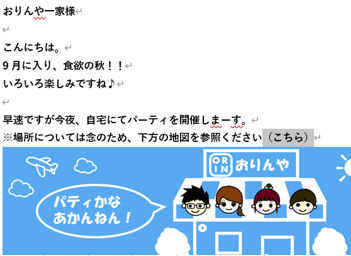
本文を作る際に、メール内のリンクをどう配置するか考えます。
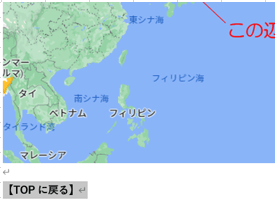
招待メールなんかは写真やデコレーション、地図を貼り付けていきますので、
どうしてもスクロールしないと全容が見えません。
この文例は2ビュー分あります。


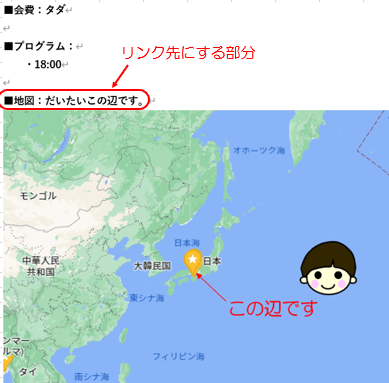
この様に、リンク元とリンク先をイメージして作っています。
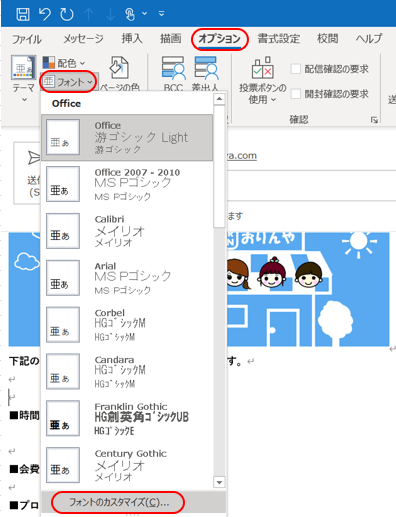
② 見出しの設定(フォント変えたりできます)
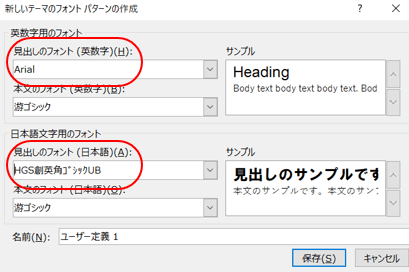
オプション – フォント – フォントのカスタマイズ

好きなフォントに変えます。

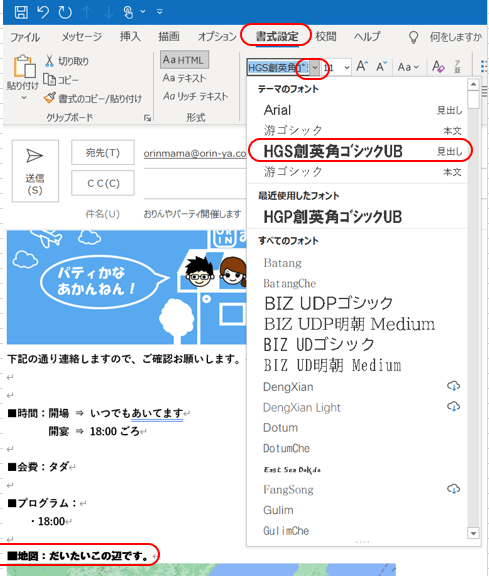
リンク先となる部分を見出し化します

・対象の文章を選ぶ
・書式設定タブのフォントプルダウンから、”見出し”のフォントを選ぶ
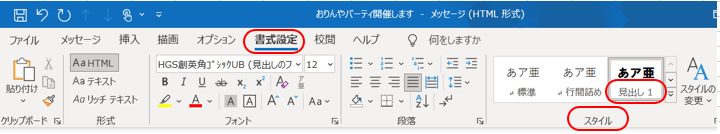
・次にスタイルの部分も見出し1にする

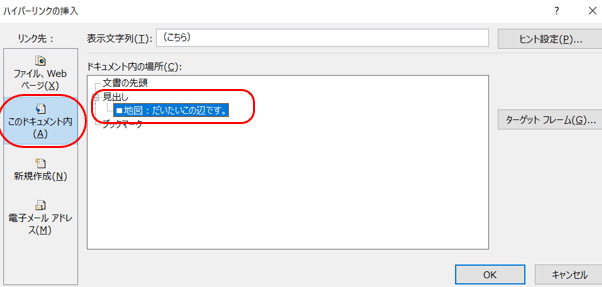
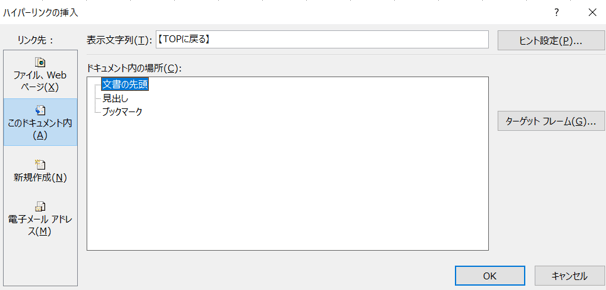
③ ハイパーリンクの設定
リンク元の文章を選び、Ctrl + K (ハイパーリンク呼び出し)

見出しで選んだ部分を選択

TOPに戻るを作っておくとカッコいいし、便利かも


ブログみたいに、目次とそれぞれの項目に見出しを付けるのもおしゃれメールの1つですね。
ま、エンジニアの仕事ではあまり出番無いんですけどね。

おりんパパ
誰かの役に立てれば幸いです
最後まで見ていただき、ありがとうございました。
広告
広告
広告