時短大好きおりんパパのパワポテクの1つである、スライド間の瞬間移動!!
スライドが多くなればなるほど、意図したスライドを表示しにくくなり、探す分だけ時間をロスします。
スライドの順にプレゼンするだけなら良いですが、
・最後に質疑応答でスライドを振り返る
・プレゼンしながら、都度質疑応答して前のスライドを振り返る
様な事になった時に備え、
目次を作り、各スライドに内部リンク(ハイパーリンク)を設置しておくことで、
瞬間移動で意図したスライドを表示することができます。
この設定をしておけば
スライドショーモードでも
通常モードでも瞬間移動が可能です。
~Powerpointのスライドを瞬間移動~
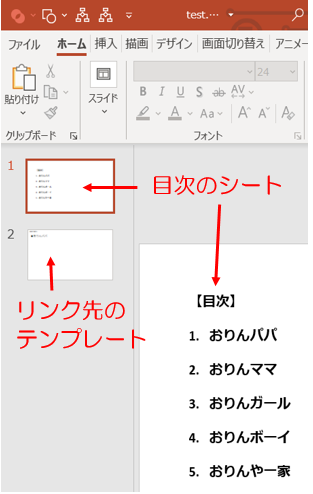
①目次スライド(目次シート)作成
まずは目次のスライドとリンク先となるシートを作ります。

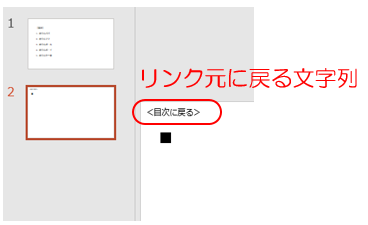
②目次に戻るテンプレートスライド(シート)作成
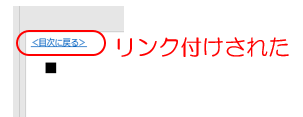
リンク先のテンプレートシートには、”目次に戻る” 様な文字列を作っておきます。

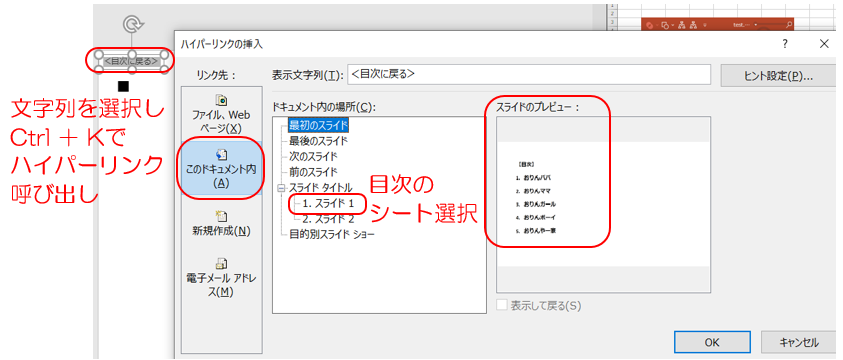
目次に戻るリンクを設定しておきます。
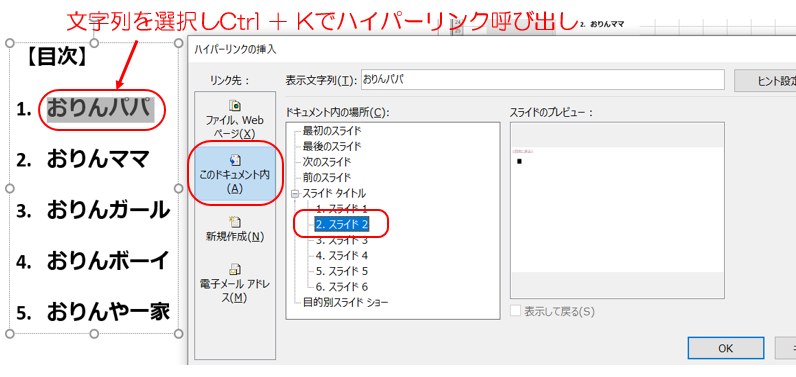
文字列を選択 or オートシェイプを選択し、Ctrl + K がおすすめ

リンク完了後、ハイパーリンク特有のアンダーラインと色に変わります

コピーして必要なシートを作っていきます。

③目次と各シートをリンク付けしていく
同じ要領で、目次スライドの文字列を選択して、 Ctrl + K でハイパーリンクを設定していきます。

目次の文字列に各スライドのリンクを設定した後のイメージ

スライドショーモードならリンクをクリックするだけで、
通常モードならCtrlを押しながらクリックするとリンク先へ瞬間移動します。
参考動画です↓
技術資料として、過去の不具合と対策事例の資料が増えていくのですが、
この様に目次とリンクを付けておくことですごく説明がしやすくなっています。
保存・変換の設定もあるでしょうが、PDF化してもリンクは継続されます!
ぜひご活用ください!!
最後まで見ていただき、ありがとうございました。
広告
広告
広告